Blackouts Schedule Redesign: Why Infographics
- Redesigning Our Weekly Blackouts Schedule
- Redesigning Daily Blackouts Schedule
- Adapting Blackouts Schedule Design to Double The Groups
- Blackouts Schedule Redesign: Why Infographics
Table of Contents
A friend asked me why infographics? Why not plain text?
While I think I explained why infographics is a better way of presenting this data, I decided it’s worth elaborating on this topic.
His question was:
When I read the first article, I immediately thought about using simple text for presenting information. I prefer text in interfaces because it’s responsive, respects colour schemes, is easy to print, modify, and understand. So, I was glad to see their redesign aligning with this vision — it works for me.
I’m confused why you and Nick are re-implementing this. What’s the issue?
Text isn’t always ideal, like when spatial data is needed, such as cinema seating. Google Calendar’s Day tab shows event relationships, but its Schedule tab uses a simple text-based view, like LvivOblEnergo’s solution.
The outage schedule doesn’t need a spatial layer or event relationships. Why is this view necessary?
Also, why do you need math to calculate how many hours the electricity will be off?
Maybe I’m missing the problem because I’m out of context and don’t use a schedule in real life.
I can see your solution being useful if you’re moving around the city and need to know where electricity will be available. But even then, a map would be better since notations like 1.2, 1.3, etc., don’t provide enough information.
What am I missing?
Google Calendar #
I haven’t published my thoughts on the ways of solving this problem. Outside of the picture published to media channels the energy company controls.
At this point I try to solve the problem the cheapest way. By taking what was done already and improving it.
To implement my solution, especially partially (get rid of red-n-green), it costs mostly nothing to the comapny.
They will likely never do that, unless they are forced to.
But I guess it’s mostly because of the type of the company. As I’ve said before, being it a different kind of a company, they’ll gladly got my solution and thanked me for the improvement. In some case, they could even pay me for it, or even hire me to get deeper and solve this problem on a deeper level.
With Nick, we were discussing other ways of solving this problem. I’ll elaborate on them next time.
One of the most obvious ways to solve this, Nick suggested, was to create a public Google Calendar feed you can subscribe to. Like it’s done with Holidays, e.g. Swedish Holidays.
I think, that could be one of the best possible solutions. If we’d ignore the context. Because, unfortunately, in this location mostly nobody uses these digital calendars.
It won’t work for general public as the primary solution. Yet, I think it’s one of the best possible options and also costs nothing to implement.
Even in a global world, I know very small amount of people, who use calendars outside of their corporate work. I am one of them, I’m a heavy calendar user since 2012, when I bought my first iPhone.
Even being just a secondary solution, it would work very well for some audience. I believe, it would be great to have one feed per group, so one would subscribe to the relevant groups, one or multiple. I would definetely use this feature, and would help others do that too.
To me, that would be an ideal solution. But I’m a heavy calendar user.
Calendar feed can be updated once and for all, it can be automatically synced, it can have custom notification settings, it can be even automated and integrated into smart homes.
E.g. I’d shutdown my servers and desktop computers minutes before the scheduled blackout time, instead of leaving them miserable to be just halted.
Other Solutions #
The number of solutions could be many. E.g. I haven’t thought of the map, yet it’s a great idea!
If I desperately need electricity, having this map can help me determine which part of the town to move to, to have electricity. It doesn’t solve many cases, but it can easen the life for some people, basically for free.
Right now, I have no idea what groups others have, unless I explicitly ask them. You can learn which group assigned to which building, but there’s no check-it-all data available.
I think, it’s better to collect all the possible ideas in a separate story.
So, for now, let me focus on ehancing the picture.
…and saving it from this red-light-green-light misery.
Text on a Picture #
Why not just text? I have no objection to it.
But if you’re doing just text, why publishing this picture then? Write in a plain text: ‘you guys won’t have any electricity since 1 pm till 4:30 pm.’ Even if it’s in one language only, the foreigners would use some auto-translate software like Google Translate, it’ll work.
When they publish text inside of a picture, it doesn’t have any text properties.
- It is not responsive,
- it does not respect colour schemes,
- it is not easier to print (than any other picture),
- you cannot modify it,
- and you need extra effort to understand it.
And by extra effort of understanding, I don’t mean just math,
- I mean you cannot easily translate it,
- you cannot make it bigger,
- you cannot read it with your screen reader
- well, unless you have some modern tech, e.g. newest iPhones and possibly other smartphones can read text from images. While it’s a solution for someone, it’s not for everybody.
On a separate note, I believe this design ought to cover as many people as possible. That’s why when I myself see Google Calendar public feed as an ideal solution, it’s not for everybody. Because you need to find ways to communicate your updates to the masses and at this point in history messengers are just better at that. Everyone uses them nowadays.
I’m not against text. I don’t see any point in making this picture in the first place then. Possibly, only as a convenient way for masses to save the schedule into their smartphones. Many tech-illiterate people know how to save the photo of their grandkids, and they can use that skill to save the blackout schedule too.
Not everyone knows what a screenshot is, and when I got my new no-button iPhone, I wasn’t sure what’s the screenshot button combination to use. So it’s better than nothing. But why settle on this?
Again. If you’re making that picture, why not make it better?
Pay attention to one extra detail: they never make any text comment with plain text. They send this pathetic picture and nothing more.
- Check it yourself.
- I’ve scrolled for over a month back in history, and they have not a single time commented with plain text that picture. Not even ‘hey, new schedule is here,’ not to say the plain text duplication of the data on the picture.
That’s the plain text data we deserve.
Apparently they think that’s enough.
I had some situtations with a very poor internet connection, I’ve been waiting for that silly picture to load, because they never provided alternative text for the picture.
In our fantasies of a better world, we’re forgetting theyare a bunch of incompetent peopledo not care too much of the topics they don’t understand. And either they have nobody to suggest them the better way, or they don’t care. As in ‘I give zero fucks’ don’t care.
Decoding #
For me, there’s no question whether they should publish plain text information. Actually, that should be the first thing they publish. But not the only one.
About the math. Language is a form of encoding information. When we know some language, we can decode the information from it.
To encode it, we need to know the language a bit better.
- For kids, it’s easier to understand what we say. Only later they learn how to express themselves.
- Dogs can understand us, but they cannot communicate themselves back in our language.
- Most of modern hardware can decode AV1 video codec, but only fraction of it can encode it.
Before the language, we had some other forms of preserving and sharing information.
Schematic drawing (in caves) was one of the first ways of representing information. Usually, it’s easy for our brains to decode a primitive drawing, unless it’s too obscure.
That’s how we eneded up with this mess of icons in Graphical User Interfaces. But the issue with GUI icons is only when designers misuse them, or use them too heavily, confusing users.
Techonologies became more accessible for the masses mostly because of the development of graphical user interfaces, which includes the development of these tiny icons.
To make meaning out of text, we make some effort.
I called it math, because to make meaning out of 25/12/24 we need to process it, and for me it’s a complex task that involves these steps:
- What is what? Is it year-month-day, day-month-year, month-day-year?
- And I do not brute-force all the possible combinations, I only chose the realist ones.
- That cannot be month-day-year, because we have only 12 months, so it’s either year-month-day or day-month-year.
- So we can expand it to either 2025/12/24 or 25/12/2024.
- What’s the context? Right now is the year 2024, so if 2025 December 24 does not make much sense, it’s 25 December 2024 then.
- Okay, it’s settled. December 25, 2024. When it was? Hmmm, today is December 26, so it was yesterday. But what about December 19, was it long ago? ‘Last Thursday’ works much better in this context.
Sparing the user from these steps saves their mental resource.
- With computers, I prefer year-month-day combination, 2024-12-26. It makes organising and navigating directories and files much easier. Even my website structure follows this logic.
- For plain English, outside of computer systems, most times (but depending on the context) I’d prefer
- either American approach,
month day, yearDecember 25, 2024. - or European,
day month year25 December 2024.
- either American approach,
Also, the date could have aliases that help us decode the information. Compare:
- 25/12/24
- 24/12/25
- 2024/12/25
- 25/12/2024
- This Christmas, December 25, 2024
- This Christmas, Wednesday, 25 December 2024
Context help make the appropriate choise, but I’d vote for the longest version, if possible. It gives many possible associations so the message could be decoded quicker.
The less math we do, the easier it is for us to not make a mistake.
Their, LvivOblEnergo, solution is:
- No day of the week is mentioned.
- No month written with text.
- No contrasts, red-fucking-green.
- No priorities in the design,
- with the biggest element being their logo, apparently the most needed element in the whole composition.
- And no plain text information in their social media groups.
- And not syncronised text information on their website.
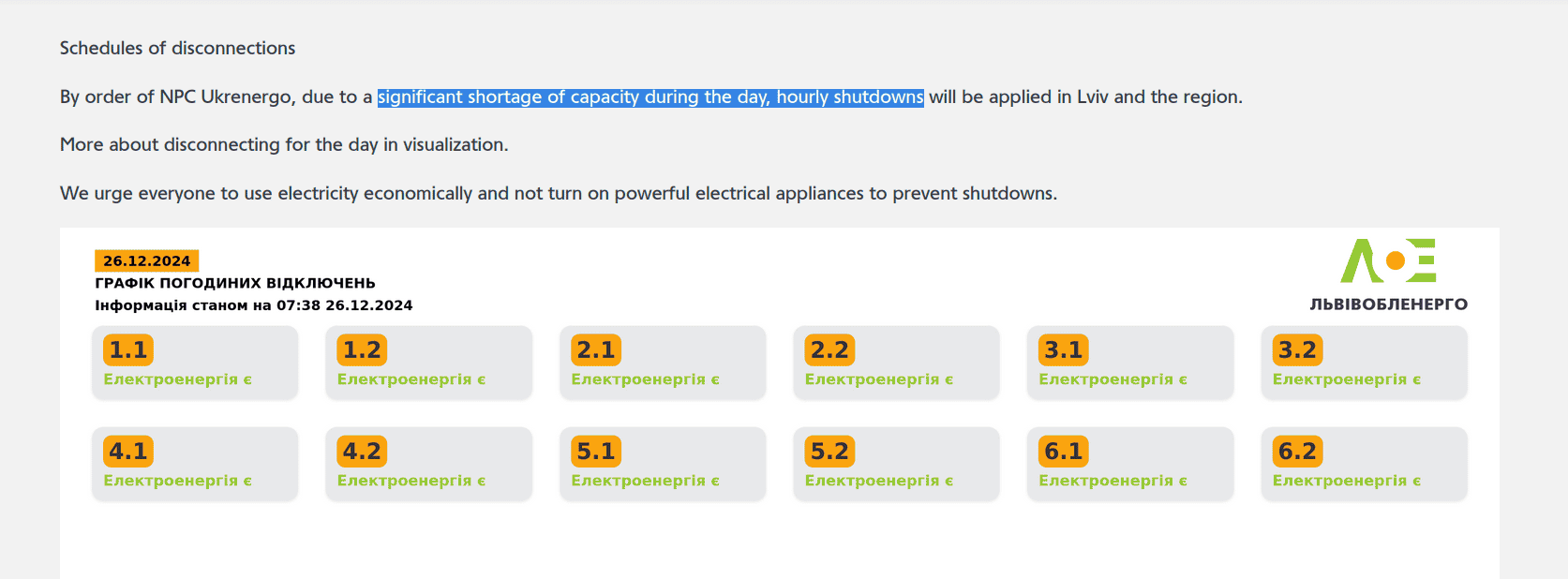
Look at the updated information on their website, I’m checking it right now.

For some reason they have this image duplicated twice, probably some mistake and there’s nobody to double-check.
In text, they say there’s significant shortage, hourly shutdowns will be applied. Yet, the picture says otherwise, no shutdowns are planned. I planned my day to include 3.5 hours outage, according to the schedule they published yesterday. Yet, I received no update on the matter, and was suprised to realise, I need to change my plans again, because nobody informed me on the new schedule. For me that was a minor inconvenience. I left home, and needed to come back to enjoy electricity. But for someone else it could be not that easy.
Colours #
I redesigned their current implementation of so-called ‘plain text design.’ It’s not the best I can do, I just improved their current version slightly, at least adding contrasts.
- I took the schedule for Dec 18, the vertical version from their Telegram channel.


Now, let’s take a look at what would happen if we’ll update this schedule. I’ll go with my design implementation, obviously.
Minor Update #
You can see here, the schedule was updated twice.
It’s an imaginable case.
- Let’s say ruzzia bombed us in the night, and it was expected the energy grid is damaged,
- but later turned out it’s not damaged at all, and the weather is not as cold as it was expected, so all the blackouts were cancelled.


Here, you can easily see some difference.
- That the groups 3.1 and 4.2 should expect blackouts too.
- But it’s not that easily to see that group 1.1 has less hours of electricity.
- And the difference of group 1.2 isn’t noticeable at all, unless you pay close attention.
Sure, the all-cancelled scenario is an edge case. Yet sometimes there are good news, and this design allows very quick glance at the picture to be translated into ‘yay!’
Now, compare two scheduled images. You can almost immediately understand what changed, and how bad the situation is.


Massive Blackout #
In a similar fashion, let’s consider the case of massive blackouts for all the groups, after another ruzzian nightly terrorist attack on our civilian infrastructure.
- The original plan in the evening of the previous day is to have some blackouts here and there,
- but after the massive attack, the situation worsened significantly for everyone.


Can you even say that from glancing at both pictures? It’s mostly the same, only numbers were changed. The quick glance tells us that there are blackouts for every group, and some of them have two sets of time-frames, while others only one. I didn’t bother to implement some not-so-easy-to-get cases,
- e.g. when one group has just one time-frame, but for entire day,
- while the other has two time-frames but with less no-electricity hours.
Now, look at these two pictures.


It’s the same data shown differently. You can see the city is in dark, with some lucky groups to have a couple of hours to re-charge their devices in the afternoon.
Difference #
Let’s collect the difference between infographics version and plain text one.
- I don’t like the fact that when written in text, the ending hour is substracted, actually.
- When it’s 15:00 — 17:00, we have no eletrcitiry since 15:00, but 17:00 is when it’s back. So the hour since 17 isn’t affected. It’s actually the entire hour of 15 and entire hour of 16.
- The same goes for 12:00 — 13:00, it’s just one hour of 12.
- What about 00:00? If it’s 21:00 — 23:00, I can do easy math, it’s two hours. But what about 21:00 — 00:00? I have to do extra step of calculation, to convert 00:00 to 24:00, and do
24 – 21 = 3.
- The massive change is not that easily readable.
- There’s no understanding about the entire situation in the city. When there’s massive cut-off for someone else today, more likekly we’ll have it the other day. The electricity company made it clear they’re trying to treat all the groups equally.
- There’s no easily readable situation of when my hours overlap with others.
- No easily readable situation of when I have the window to charge all my devices.
- Infographics version is readable by anyone, even a foreigner. All you need to know, is to understand numbers here. I can translate the image to German or Swedish or Arabic, and if the numbers are intact, others can read it. That won’t work for the original plain text version. Especially considering their choose of colours.
To me, these arguments are plenty to have schedule rather than plain text version, especially inside the poorely designed picture.
Conclusion #
That’s not the best I can do, that’s some lazy evening work I did. The infographics could be much better, if given more resources and delving into the topic. I’m given no extra information from the official party, and all my decision making is built upon the foundation of my own experience, plus some open-source data.
Yet, at this minimal effort it’s tremendously better than the plain-text image version we’re given.
When complemented with plain text metadata for the image, it would make a much better experience for the users. Current official implementation is just a massive half-assing parade of incompetence. It’s better than nothing, but how long should we tolerate this excuse?
And … should we, actually?