Adapting Blackouts Schedule Design to Double the Groups
- Redesigning Our Weekly Blackouts Schedule
- Redesigning Daily Blackouts Schedule
- Adapting Blackouts Schedule Design to Double The Groups
- Blackouts Schedule Redesign: Why Infographics
Table of Contents
Hours Redesign #
After releasing the previous design, we had some debates with my friend and workmate, Nick (also a designer).
He said he doesn’t like the groups 2.1 and 2.2 (those in the middle) being too far from the hours, their schedule isn’t very readable. I argued — you’re-holding-it-wrong, Steve Jobs style — that possibly he could use his finger, just move it left-and-right, that actually helps. I was against polluting the picture with too many visual elements.
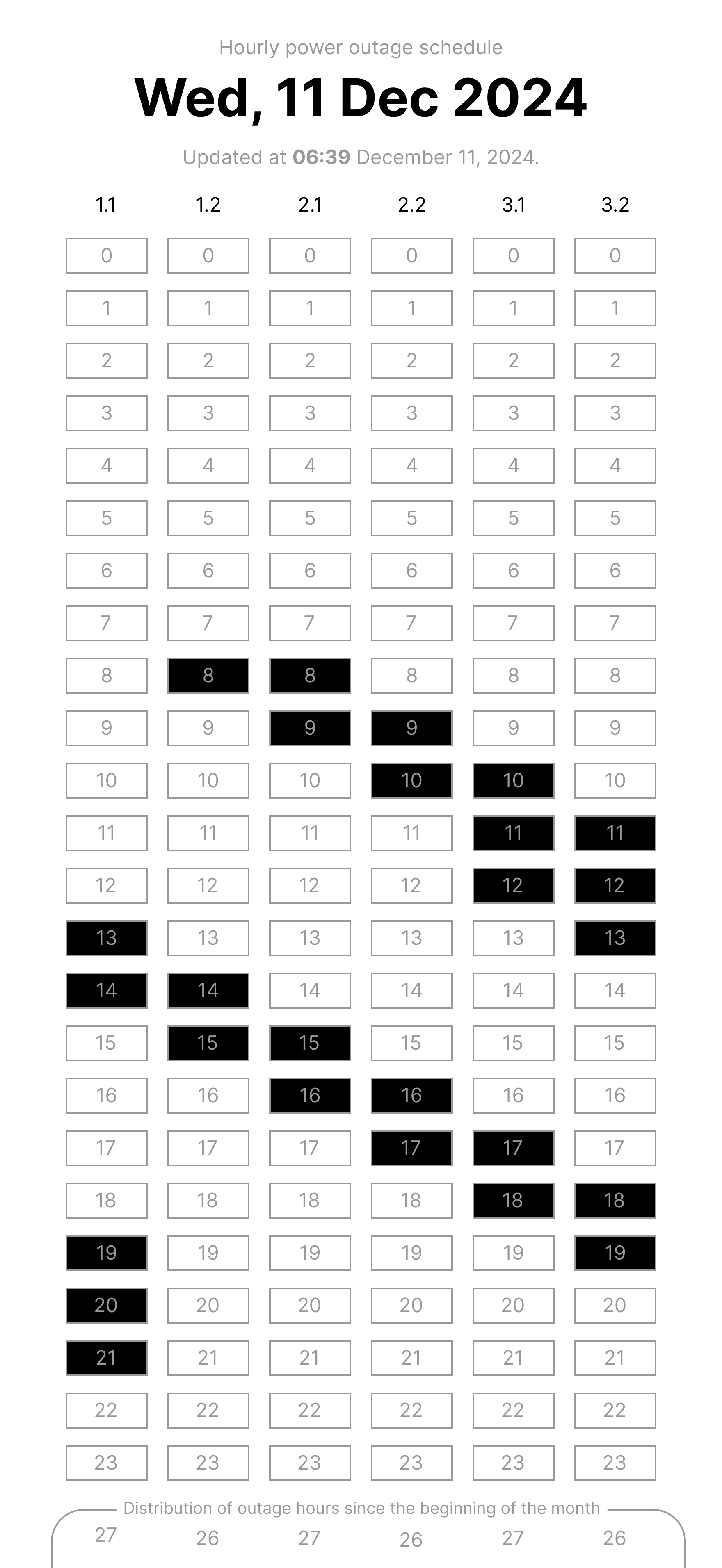
Yet, I’ve been thinking about it, and within days came up with my solution: move hours into the rectangles.
‘I thought about that, but I didn’t like the idea. Let’s see how you will make it.’ was Nick’s response.
Well, it wasn’t too difficult. All I did is, I just moved the hours from the left, and cloned them 5 times with crtl+d in Figma. That’s it. I didn’t touch colours, because I deliberately introduced the gray colour beforehand, as a shade of black. It’s visible both on white and on black.

I’m satisfied with this result, and I think it’s better than my previous version. That’s my final version, before doubling the groups.
Black Version #
Also, I’ve been thinking of the dark version. Inverted one. For the night. It’s easier on the eyes.
I think some night shift worker or a newborn baby’s mom would appreciate their eyes not burning too much.
The first thing that comes to mind is to just invert all the colours. But we need the exception for the colours of the blackout time, because they’ll lose their meaning otherwise. I think, they bear sense now, when the blackout time is in black and the light time is in light white.
- When the blackout is in white, and the electricity-is-available time is in black, it’ll puzzle users, I believe. You’ll need a legend for that design, as it’s counterintuitive. So much like their original perverted logic for white being ‘maybe,’ and ‘green’ being
red-light-green-light‘electricity is available.’Fucking perverts.
On my iPhone, I use red filter at nights. (It’s done automatically for each night via Shortcuts app.) That’s easier on the eyes, and I like it more than the default Night Shift feature of my iPhone.
- Possibly, some Android phones would allow making your screen crimson red with the defeault temperature setting. On iPhone it isn’t that red, pretty blueish to my eyes.
So, in addition to that, I made the red version.
- And orange, I took their logo colour, so the boss could be happy.



At the moment, I have no idea whether we actually need those darkened versions. I was thinking of them, and I implemented them, so to release my strained imagination muscle. If we’ll ever need them, I’ll have at least two three versions at hand.
I guess we can paint this canvas as much as we like, if we do the job automatically. E.g. every group can have their own colour, for easier distinction. But, I’d not go there. We’re risking to star being as clownish as those red-light-green-light perverts.
Text, Not Graphics #
Before we go further, I want to mention that at the time of me starting this redesign project recently, I’ve been commenting to Nick with my voice (through our Monoolooog project) that I like the idea of the whole schedule being written in plain text. At least as the message’s metadata while the picure is published on their resources (website, Telegram channel, Viber channel). If there’re people with the screen readers, they’d be able to know the schedule too.
I bet those ‘UI professionals’ don’t even understand what’s up with the people who cannot see. Yeah, why would they use computers, right? They do use computers, and they must be respected either. It’s called accessibility, or a11y.
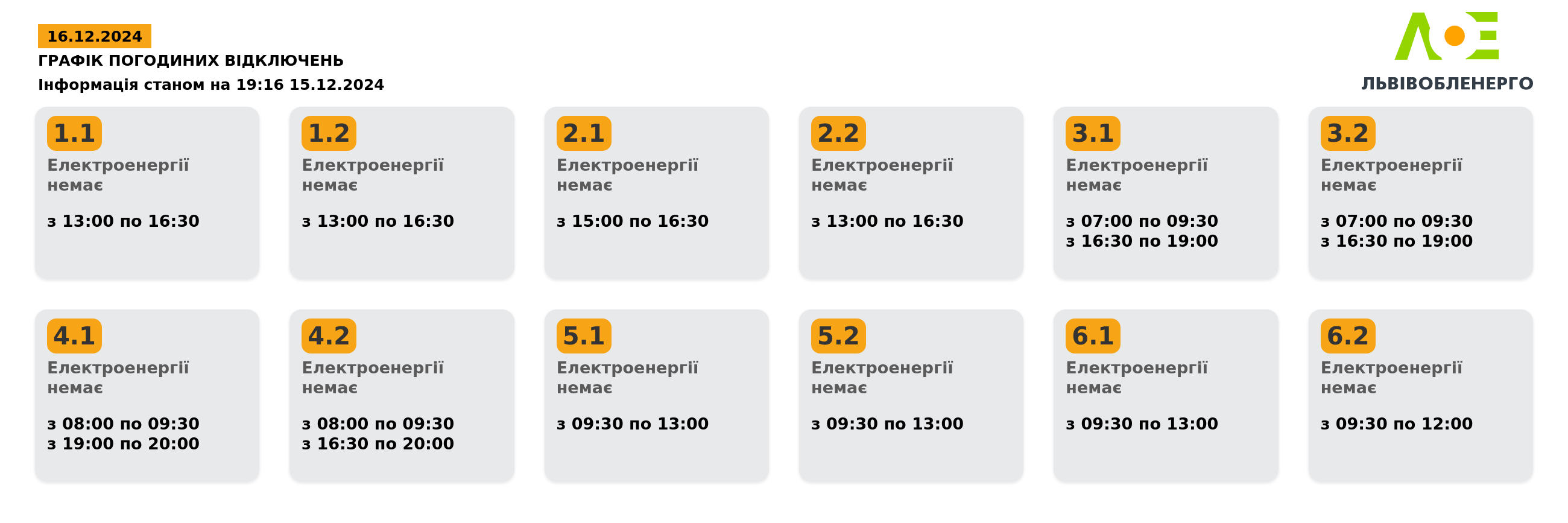
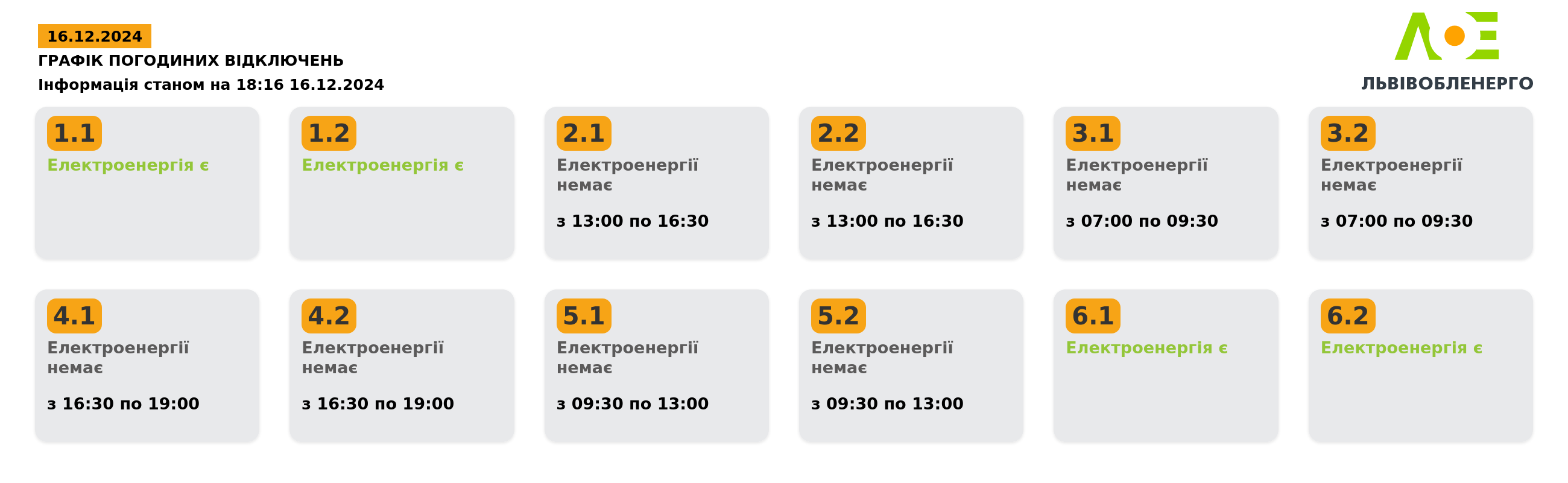
I never considered the picture to have no schedule, but being just plain text. They released it exactly that way, no schedule. Apparently, their original design wasn’t flexible enough to double the groups. That’s the good sign of a low-quality work.
Half-assing, sir.
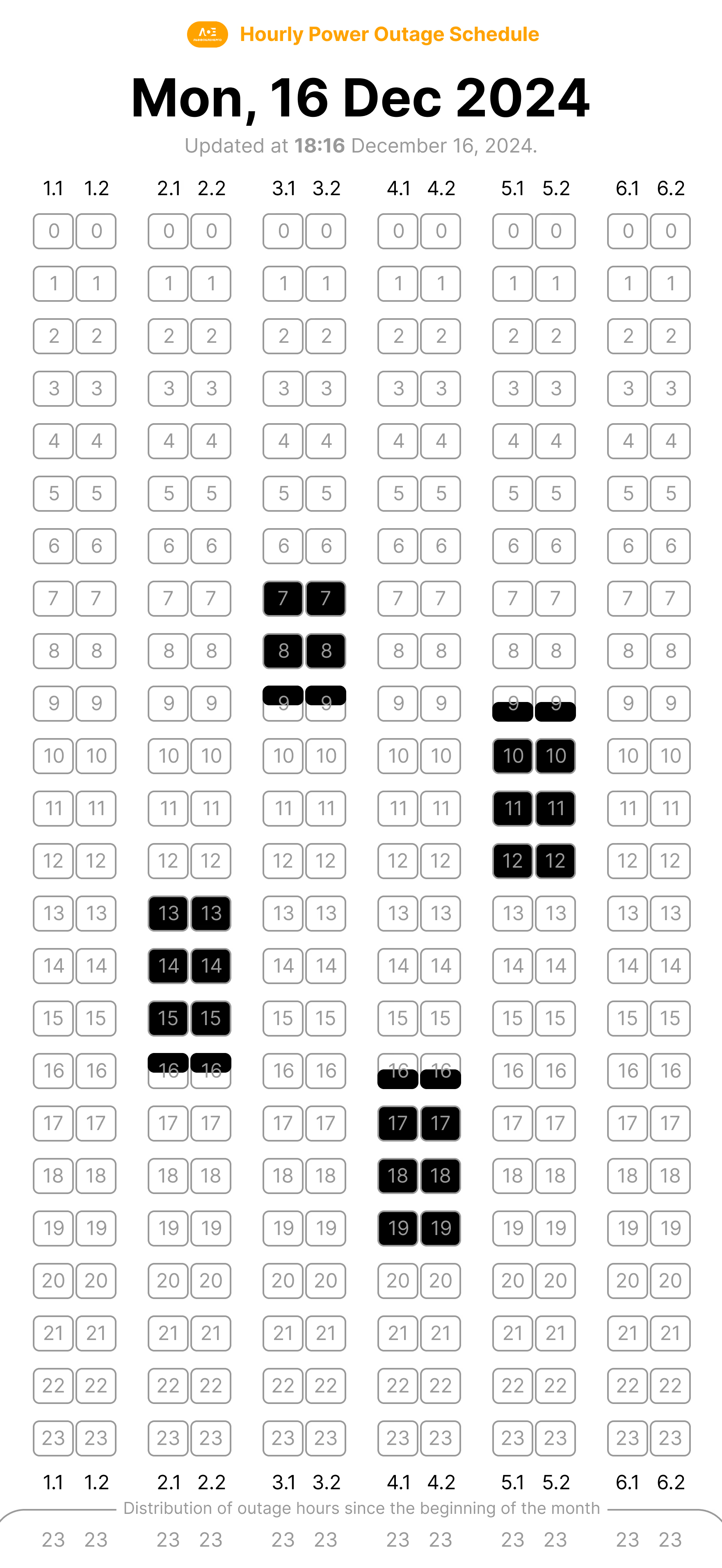
Take a look at this new design:


Those are two schedules for the same day, when they cancelled some blackouts.
Do you1 like it?
Me, I do. Mostly. If I won’t be too picky, there’s only one thing that is missing for me. You could notice that in my redesigns: I introduced the day of the week.
Days of Week #
Look at their recent schedules, there’s December 16. Is it today? Yesterday? Any other day? I don’t know, I don’t remember what’s the date today, I need to check my calendar for that.
I ought to remember what day is today. It’s November the 18th. Okay. So, the 16th was two days ago. What day of the week it is now? *checks his calendar* Okay, it’s Wednesday. So, 16th was two days ago, hence Monday.
It takes too much thinking.
When I see the schedule for today, I have to double-check the date.
Double-checking is not the bad thing per-se. Especially in the matter of knowing whether you’ll have or not the critical resource, electricity. But forcing a peson to think when they can avoid that, is a bad practice in design, usually.
The day of the week is just easier to get. I know that today is Wednesday, and I have many memory anchors for that. Tomorrow is Thursday, the day my son would have their little-kids-show at his Kindergarden.
He’ll be a penguin (joined Linux community at 3!) and we need to finish learning a tiny verse with him by the end of the day.
To me, if I live in the society, I rely on the day of the week, and most times I remember it. Many things are built upon this.
- Most people have their weekends at weekends. I mean, they don’t work on Saturdays and Sundays. Some relegions discourage work at Sundays, some on Saturdays, and possibly on other days too. Even if we do not know it, and do not care, that doesn’t actually cancel that fact. Those days matter to many people’s lives.
Sometimes, our son wants to go to his Kindergarten, but it’s Saturday or Sunday. Then I exaplain him that his teachers having weekend, and they are not there. So we cannot go today.
That’s why for me, the day of the week is a significant improvement. It’s human readable, not that 11.12.24 robotic stuff I have to decipher.
I am used to American weekday format. If you were attentive in my previous story, you’d notice that my calendar starts with Sunday.
When I hear of the first day of the week, I may be confused. What did they mean? A Sunday? Or a Monday? More likely Monday, nobody is in here lives with Sunday being their first day of the week. Still, it takes resources to process.
The 11.12.24 is also unclear. What is what? Is
11the month or is12the month? That’s why I wrote the word, December. It’s not difficult to update one word once a month even if you do all the graphics manually. They usually do day-month-year here, but it still could puzzle a tired person, forcing them to think where they could not. Even if they have to translate12toDecember.Why do that? There’s no real reason. Do they pressed on screen’s space? They waste the space as much as they want. Look at their logo size, it tells volumes.
I see their boss yelling they want the logo to be fucking big, BIG! BIGGER! BIGGGGGGEEEERRRRR! Must be the biggest element! Are we promoting our company or what?! Or are we just sending those plebs their schedules?!
Make Schedules Back Again! #
Nick hates this ‘no more schedule’ schedule. Now, you cannot visually get your gaps for electricity, and have to do the math yourself.
Another step of post-processing the image. As if we have nothing to do, surviving this war.
I agree with Nick. Having the schedule is helpful. What’s the point in making those pictures then? Why not just write with letters: ‘you guys won’t have your electricity since 9:30 am till 1 pm.’ And be done with it.
Or. Why cannot they find a competent web developer, who would just design the same graphics with html and css only?
Nevermind. Rhetorical question.
A competent front-end developer would do that, without even need for pictures, rasters or vectors. However, we need to publish our updates to the messengers, and manually making screenshots and sending them isn’t the most efficient way of doing that.
Double Trouble #
Now, let’s try adapt the design for twelve groups instead of six. As since this week, the number of groups was doubled.
What’s New #
I’m taking these two schedules for the same day, before and after update, as the reference.
Now, the current logic breaks slightly. If they introduce only half-an-hour-s, then it’s okay. Not too difficult.
What if they’ll use it like 16:15 or 16:25 or 16:13? I think they won’t, there’s no need to be that precise. Right now, they do not follow the schedule precisely anyway. If it’s till 16:30, but the lights are back at 16:15 or 16:00, everyone is happy. So, my wild guess, it’ll stay that way.
Also, I don’t like that there are too many groups now. It’s difficult in the center of the image. You can easily be lost. I need to somehow support the groups in the middle of the schedule. I’ll try to deal with that. Let’s solve the half-an-hour issue first.
Half an Hour #


Fonts #
Visually, I see nothing to improve here at the moment. Perhaps, the font could be different.
However, I like the default font in Figma, Inter. It’s very good. And is also open-source. Meaning, we can legally use it in our project.
Algorithms #
The next step would be trying to implement it programmatically. As of now, I have a few ideas:
- Html,
- Canvas,
- SVG
- Image (generated with imagemagick) I think the best way would be to try out Canvas or SVG, then making a raster copy (for sharing via Telegram and Viber). All of that could be done automatically.
What we have here is pretty simple.
The Artboard size doesn’t really make any difference, when your document is all vector. I chose big iPhone format (Pro Max), because it usually is good. It has the same proportions for all of the modern (no-button) iPhones, and can be divided by the power of 4 easily. It’s 440x956 in Figma. On a real iPhone it must be x2 or x3 or something like that. It’ll look okay for Android phones either.
Title ‘Hourly power outage schedule’ centered.
Day is in format
date -d "2024-12-11" "+%a, %d %b %Y", centered.Updated at
date -d "2024-12-16 18:16" "+%H:%M %B %d, %Y", also centered.Then there are header numbers, meaning groups. I need to find-out the coordinates.
Then there are squares (not exactly, still rectangles). They are 25x22. The 22 is good, since half an hour is 11. If we’d need some crazy infographics functionality, like not half an hour only, but also quarters too, we could redraw it to, say, 20. Or 24. That way it’s dividable by 4. I’ll keep it as it is right now. My vision is that you don’t need that precision most times. Half an hour is okay.
Then there are footer numbers, they are exactly the same as their header counterparts.
Then this ‘Distribution of outage hours since the beginning of the month’ line. It’s also centered.
It has this frame element. I don’t know how to easily draw it as it is now, but it’s not a big problem, I guess. It’s just a rectangle, with rounded corners (corner radius of 20px) and its size is 450x60. It is centred also.
And the number of hours you have no electricity since the beginning of the month. It’s located just below the groups and hours, the same row. It’s 20px lower than the latest text element before it. So it shouldn’t be too difficult to draw either.
I bet they’d like to place their logo on the page either. I’m not going make it (right now). Maybe later. There’s still a room. I just want you to show how it should be. (As they put it FUCKING BIG, YOU SEE IT?!) Well, technically, we can implement logo too. It’s 5 KB, is in vector, so it shouldn’t be that difficult. It’s grouped with the header text, and the header group is centred.
I think, we’re done here. The next step, we should try to implement it with some programming or scripting language, so it’ll create the image we can embed. Or an html page, we could embed as an iframe.
Rounded Corners #
We can make the corners rounded. I don’t know whether it’ll make the whole design better. Aesthetically, I believe it’ll work well with the bottom element and MY iPhone (and others too). Android phones? I don’t know, there are just too many of them to know.
It’ll make the half-an-hour element slightly more difficult to implement. But, let’s aim at it. I’m going to round all the corners right now.
It’s domino now. ’Kay. I like it more now. I’ll keep it that way.
Final Result #
If I want to make this implementation official, the logo must be present. So I need to find a place for it in my design.
I bet their boss, they’ll want the logo to be FUCKING BIG.
THE LOGO MUST BE THE BIGGEST ELEMENT!!!!!1111
The truth is, nobody needs the logo to be big. Everyone needs the schedule with focus on the hours they’ll be deprived of electricity.
I tried to put the logo near the title that says what this file is.

Nick, he hates it. He hates it so much, he asked me to do my best and fucking implement my vision, whatever it takes. I’m up to the challenge. Let’s see how much resources is needed for that. ↩︎