
Simplifying My Résumé
Table of Contents
Contrary to the previous attempt’s strategy — putting all the info at the canvas and finding my way of organising it — this time I decided to radically simplify the whole thing.
Instruments #
It was designed in Sketch this time. I know the instrument very well and been using it since its inception till basically this point, Mid 2022, when I switched to Figma.
- The Sketch-to-Figma switch happened only because I switched platforms, from macOS to Linux. I like Sketch, it’s a great software. However, Figma is also great. It’s just great differently, I’d say.
Using Sketch did not allow me to play with tiny details, which I love doing. It forced me to stay simple. Mostly radically simple. And focus on the contents instead.
Design #
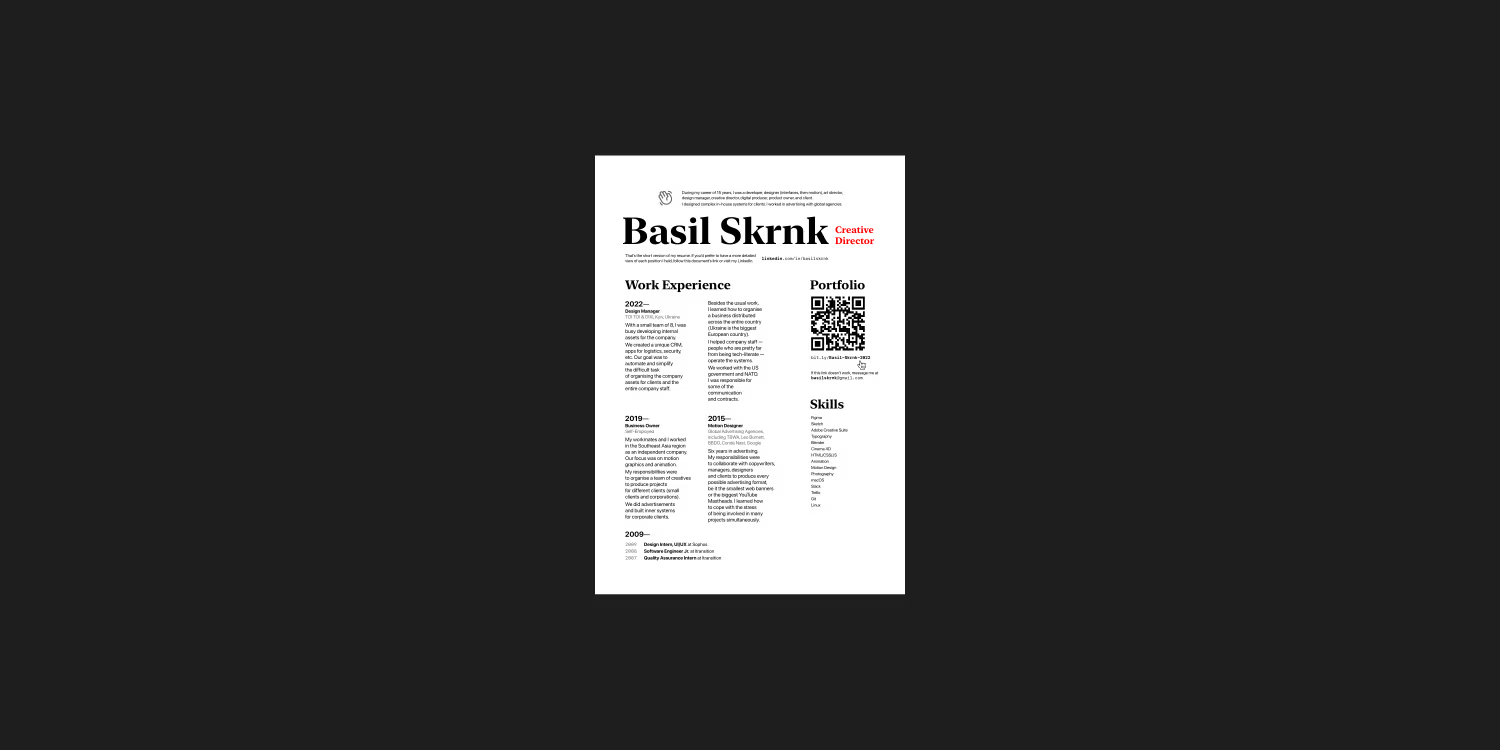
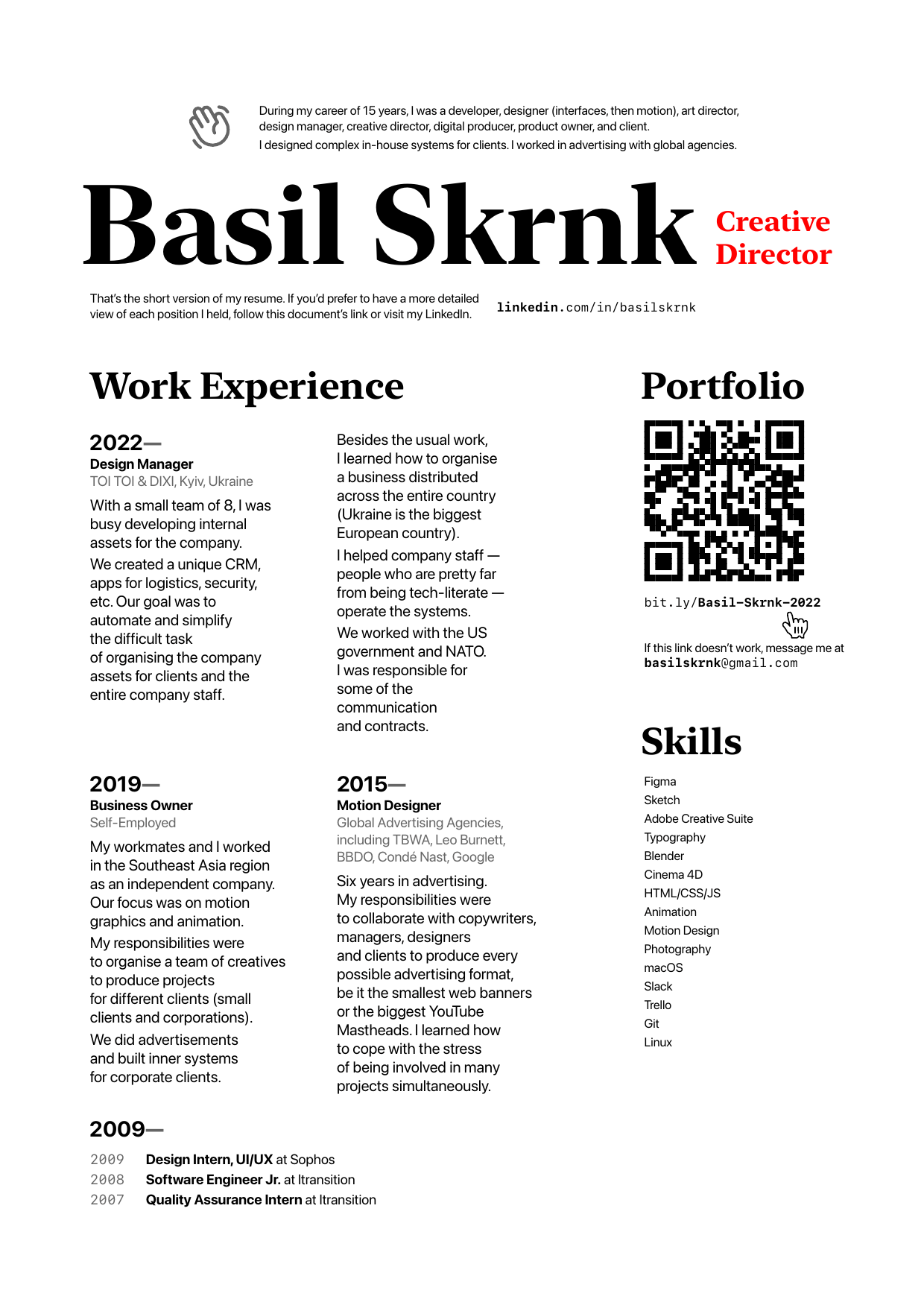
This résumé looks like this:

You can get the pdf-version and explore it. You can print it too, as well as edit it, it should have no passwords this time.
External #
To make the simple version real, I needed to use external resources. I had no personal website at that moment, so I used two services:
- Dropbox, a file sharing mega-service that also became a some document hosting service too. It allowed me to super easily create a text file that has videos and images embeds.
- I deactivated the destination upon writing this story, as it’s no longer relevant;
- I got this idea from Nick, so you could explore his works instead. If you want to explore what Dropbox Paper is.
- I would highly recommend the service if you’re in this position, when you need a website.
- As Dropbox generates a pretty long link you cannot easily write on a piece of paper, I used a url-shortening service. There are many of them, I used bitly, as it’s one of the most old ones, the one I used many years ago. It allowed me to make this link: bit.ly/Basil-Skrnk-2022.
- you can use any similar service. Or you can skip it and just make your text clickable. However, it would make the QR code much more complex. Which is mostly a non-issue.
- A URL-shortener service typically allows you to have some analytics on how (and when) people click on your links. I mostly did not use that, but it can be useful in some use-cases. Most HRs I’ve interacted with were incompetent, they prone to ghosting candidates. Having some analytics may help to understand whether you should expect any feedback.
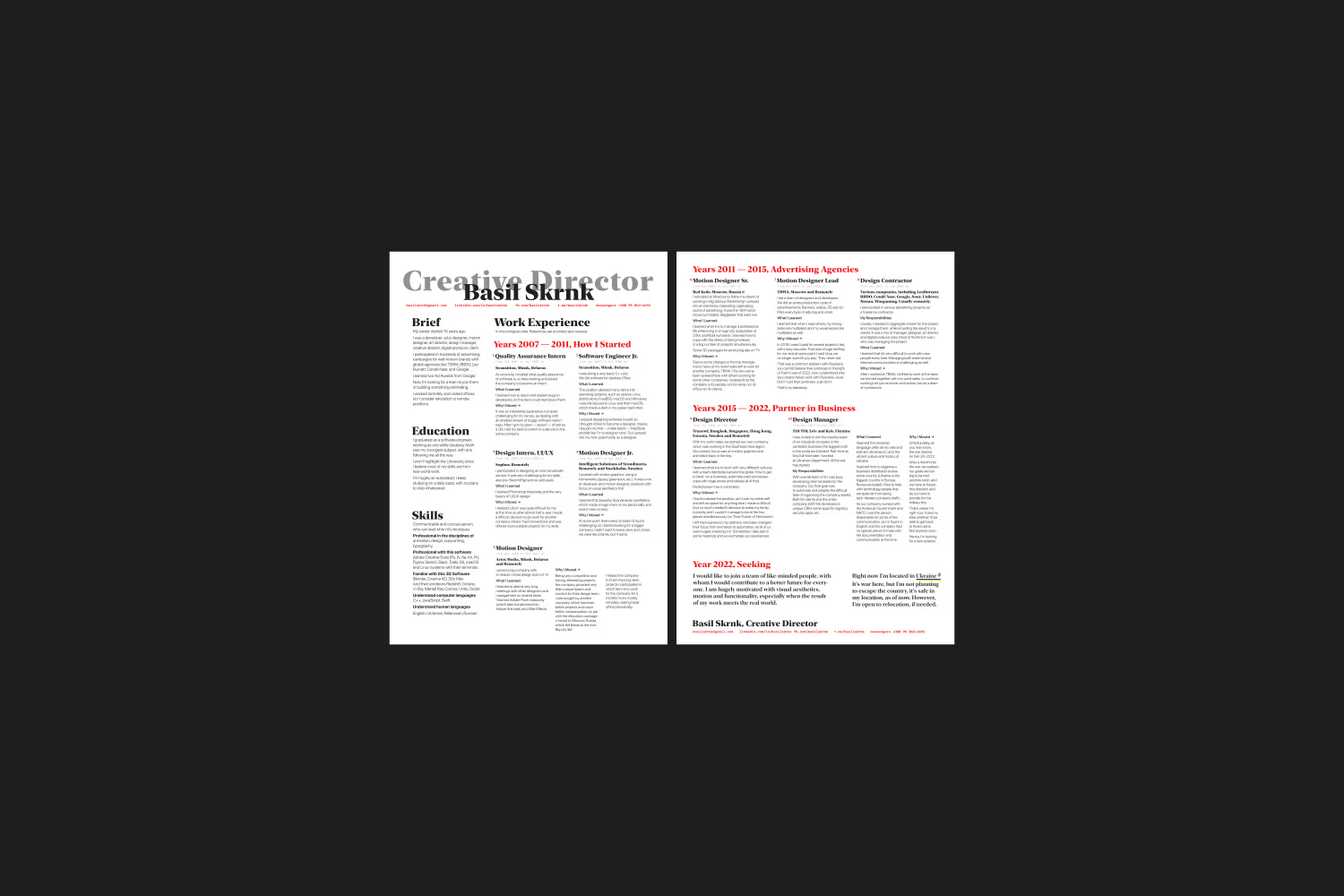
Referring to exernal service allowed my résumé to have portfolio, cover letter, a slightly bigger verion of my résumé too. (The previous one.)
It looks like this:



However, this radical simplification I designed mostly would not work, I believe. It tells some story, but very uncertaintly. There’s no confidence in it.
Website #
In a way, this version may be even worse than the previous one, due to many reasons.
I’m going to cover them in the next story, where I addressed them.
But it paved the way to the primary asset of my internet identity now, this very website. I realised that having all these Dropbox-links and relying on the external url-shortener is silly. It’s not my level of work.
I am not a web developer, yet I’m able to produce a simple website. And there was this DevOps attempt of mine already, so it’s all achieveable.
Turned out it’s much simpler than I anticipated, and I should have done this a decade ago. I should have developed my own website, instead of constantly relying on external services, like LiveJournal, Twitter, WordPress, Tumblr, Facebook, and others.
That’s when I was swayed by the new business I joined, Rostymo. I wrote a very long series about it, so you may explore it, if you’re interested.
Positioning #
This résumé uncovered the primary issue: I have nothing to say.
I try to advertise myself to the folks that don’t actually live in the internet and can even understand that I’m cool. Unless I brag about myself — here are the awards, here are some other recognitions, my cool works, my cool clients, blah-blah-blah — unless it’s that way, my chances aren’t very big. So, basically, with this version of the résumé I failed even more.
There are inconsistences:
- I have a tremendous experience in motion graphics,
- hence Blender, Cinema 4D, After Effects (I did not even mention it, it’s just Adobe Creative Suite, as I tried to be as short as possible).
- I have some experience in software development, both as a designer and a developer. (And a QA too.)
- Hence, Figma, Sketch, Typography, Adobe Fucking Suite again.
- And git, and Linux, and whatnot.
As I understand it now, for each position, there’s its own way of representing skills.
- e.g. if I aim at being hired as a Creative Director, probably only the works matter. No skills and letters are required. All I need is pretty pictures, videos, and probably something else too.
Conclusion #
All I wanted to tell with my résumé is ‘hey, I’m cool, I can do whatever is thrown at me, easily. Hire me.’
I believe that approach won’t work in many cases. So, you either niche, or seek other ways of utilising all your skills.